One of the toughest development decisions is choosing which framework is best for mobile app development. React Native vs. Angular comes into play in this discussion. This considering that they are among the most competent frameworks. In this article, we will discuss which of the two tools works foolproof for your mobile app.
Glimpse on What is React Native?
React Native is a hybrid JavaScript framework. This permits you to render mobile apps on both Android and iOS using several independent libraries. It is very popular with developers due to its simplicity. It uses server-side rendering for programs to provide optimal performance. In React Native, the codes are simple to execute and understand.
Glance on What is Angular?
Angular is a JavaScript framework. It is open source and can be used to build web and mobile functions. Google’s Angular team and the Angular developer community manage the framework.
This framework is structured to be compatible with various code editors. This allows angular developers to produce dynamic applications using HTML as the template language.
React VS Angular: The Comprehensive Juxtaposition
| Technology | React | Angular |
| Author | ||
| Type | Open source JS Library | JavaScript framework |
| Toolchain | High | High |
| Language | JSX | Typescript |
| App Architecture | None | Component Based |
| Data Binding | Uni-directional | Bi-directional |
| DOM | Virtual DOM | DOM, Regular |
| UI Rendering | Client/Server Side | Client/Server Side |
| How to Select? | Community support, Clean HTML, Typescript, Large scale projects | Flexible, Comfortable with JS, Small team, Ecosystem |

React VS Angular – When to Use What?
| Scenario | React VS Angular |
| If you want to have an entire framework | Angular |
| If your app has a lot of influential content | React |
| If you want the ability to reuse code | Angular |
| If you want the flexibility to choose libraries | React |
| If you need a solid server-side interpretation | Angular |
React VS Angular: Let’s Begin the Race Between Best Frameworks
If you searched for Angular vs React, we are sure you are looking for more than just its benefits. This section of the article is about the 5 factors to consider when choosing React vs Angular for your application development team or React vs Angular app development project. These 5 factors are:
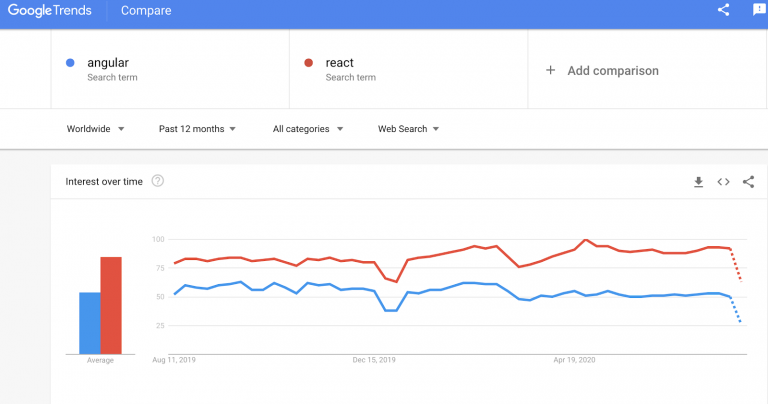
1. Popularity
According to React Native app development company‘s survey data, in 2019, React was more popular in terms of usage, although still significantly overshadowed by jQuery.
However, within the Angular / AngularJS vs React JS debate, in terms of popularity, React was the preferred choice among web frameworks and libraries in 2019, which was a departure from the 2018 trends. So the prominent vote goes to React.
2. Architecture
Although both Angular and React have a component-based architecture, their modular components are equally reusable and robust in terms of architecture. The difference between Angular and JS in terms of architecture is within the language they use.
According to a survey, react uses JavaScript, the most popular language, while Angular uses Typescript for web development. While TypeScript is considered to be much more robust and error-free, most application development companies use JavaScript in their process.
So the decision here is based on your application development team’s skillset and your willingness to learn a new skill set, choosing between Angular and React.
3. Speed of Development and Productivity
As we have already discussed a bit about Angular’s command-line interface. As a result of its CLI, Angular enables rapid application design and production of components and services with one-line commands. This is possible due to its built-in process for error settings, clean encoding, and its use of TypeScript. With React, development speed is often negatively affected due to the involvement of third-party libraries. React Native developers have to go through determining the correct architecture and tools they need for the project. This toolkit continues to vary for React application development from project to project.
These forces react to developers to spend more time and effort on developers involved in intermediate development or application updates. So in terms of speed of development, Angular accepts our vote.
4. DOM (Document Object Model)
The difference between Angular and ReactJS between their use of DOM and VDOM deserves immense consideration. Using Angular’s DOM means that even if a section of the DOM is modified, the tree’s entire data structure is updated.
On the other hand, using React from Virtual DOMS in Reactjs application development allows application development companies to easily track and update changes to the VDOM without affecting any other section of the tree data structure. Furthermore, Virtual DOM is also considered much faster in performance than real DOM, making it much better for application development. Based on these factors, our vote based on DOM and VDOM usage goes to React.
5. Mobile Solutions
Angular comes with certain limitations regarding its application development solutions. It offers the Ionic framework for mobile app development and the Cordova container and a UI component library. While that all sounds good, when you develop an app and view it on a device, it looks like a website inside a native web app container on the surface. This is not good enough from a UI / UX perspective, especially considering that this is not an issue React faces.
React’s JavaScript library offers a native user interface experience that allows developers to create their components and link them with native code. Whether in Kotlin or Objective C, our confidence regarding the mobile solution goes to React based on this review.
Synopsis of The Future: Angular vs React
According to a leading mobile app development company, Angular vs React, both platforms are here to stay in the picture. Timely changes, enhancements and updates to both frameworks show positive growth, which is ideal for developers. The best selection of the application development framework depends on the purpose and requirements of the application.
Even the complexity of the project is important. Therefore, developers must choose the best option for developing mobile applications. If you still have any problems choosing the competent framework, contact AppStudio’s professionals to help you to the best of their knowledge.
Check Also – Flutter vs React Native- Let’s the Battle Begin
Frequently Asked Questions
Q1. How Angular is better than React?
— React uses JavaScript, while Angular uses Typescript, which provides cleaner, easier-to-read code. Also, since Angular is a complete framework, it is more suitable for large business applications.
Q2. Is React better than Angular?
— React allows you to achieve the same result with less code. Also, when it comes to performance, React is much better and faster than Angular.
Q3. Can I use React and Angular together?
— You can use Angular and React together, especially if you want to increase your Angular applications’ performance. If you plan to remove Angular in the future completely, it also makes sense to develop the application using Angular and React.