3 billion smartphone users, 1.4 billion tablet users, 4 million+ mobile applications, and a burgeoning tribe of eager, curious, and active userbase, that wants to buy, sell, and experience commerce via mobile.
The usage and adoption of mobile applications have exploded in the last few years, as the demand for mobile-based services is increasing at an exponential pace.
Revenue generated by mobile apps is expected to reach $935.2 billion by 2023, with app stores and in-app purchases contributing significantly to this growth.
When we talk about mobile applications, it’s important to note that their success or failure depends on one very important aspect: the architecture of that mobile app.
In this blog, we will understand and decode mobile application architecture, and find out how to choose the best architecture, along with different aspects and categories.
But first, what exactly is mobile application architecture?
What is Mobile Application Architecture?
Mobile application architecture refers to the underlying structure and organization of a mobile application. It defines how different components of the app interact with each other and how data flows between them. A well-designed mobile application architecture ensures scalability, performance, maintainability, and flexibility in the development process.
Importance of Mobile Application Architecture
Mobile application architecture plays a vital role in delivering a seamless user experience, optimizing performance, and enabling future enhancements. It provides a blueprint for developers, guiding them in designing efficient and reliable mobile apps. Additionally, a robust architecture minimizes development risks, facilitates code reusability, and enhances collaboration among development teams.
Key Components of Mobile Application Architecture
User Interface (UI): The UI component encompasses the visual elements and user interactions in a mobile app. It focuses on delivering an intuitive and engaging user experience.
Data Management: This component handles data storage, retrieval, and synchronization with backend servers or databases. It ensures the app has access to accurate and up-to-date information.

Networking: Networking components handle communication between the mobile app and external services or APIs. They enable data exchange and interaction with server-side resources.
Security: Security measures, such as authentication, encryption, and data protection, are essential components of mobile application architecture. They safeguard user data and prevent unauthorized access.
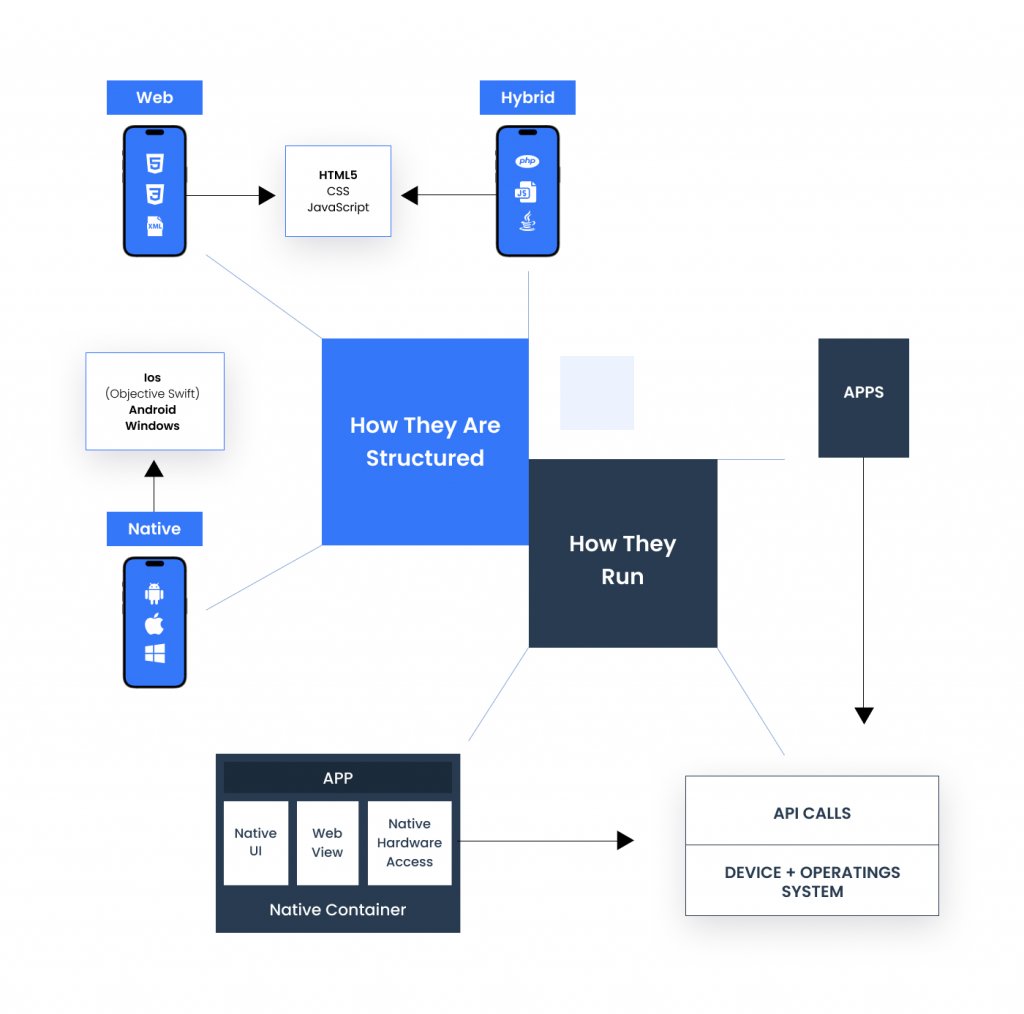
Different Types of Mobile Application Architecture
Monolithic Architecture:
Monolithic architecture involves building the entire app as a single, tightly-coupled unit. All functionalities are packaged together, making it simpler to develop and deploy initially. However, this approach may lead to challenges in scalability and maintainability as the app grows.
Microservices Architecture:
Microservices architecture breaks down an app into small, independent services, each responsible for specific functionalities. These services communicate with each other through APIs, enabling flexibility, scalability, and ease of maintenance. Microservices architecture allows for agile development and facilitates scaling individual components as needed.

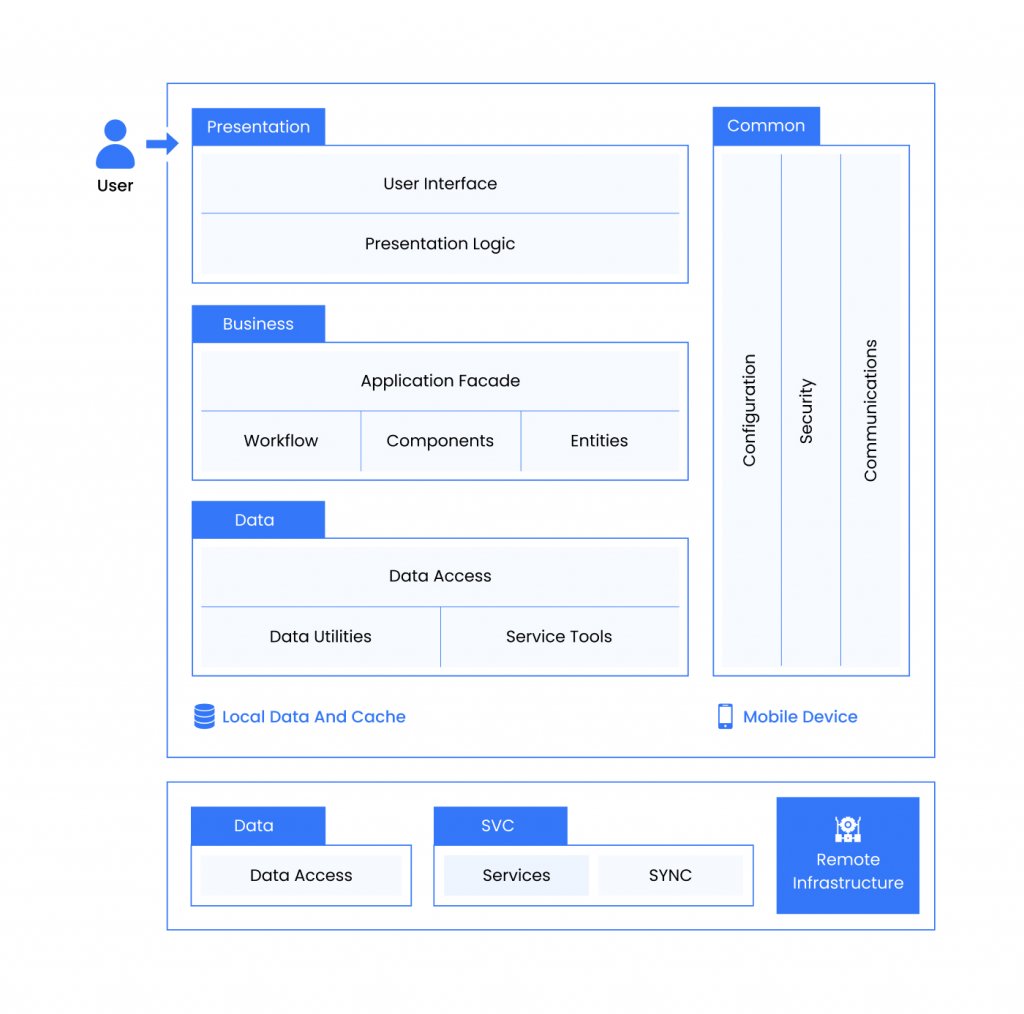
Layered Architecture:
Layered architecture organizes an app into distinct layers, each handling specific functions. This approach separates presentation, business logic, and data management layers, promoting modularity and code reusability. However, it may introduce additional complexity in communication between layers.
Client-Server Architecture:
Client-server architecture divides the app into two components: the client side and the server side. The client-side handles the UI and user interactions, while the server-side manages data processing and storage. This architecture enables efficient data management, centralizes logic, and promotes scalability.
Event-Driven Architecture:
Event-driven architecture focuses on communication and responsiveness through event triggers. Events generated by various app components trigger actions or updates in other components. This architecture is particularly suitable for real-time applications and enables loose coupling between components.
Real Examples of Mobile Application Architecture
Instagram: Microservices Architecture
Instagram, a popular social media platform, utilizes a microservices architecture. Different microservices handle features such as photo uploads, user authentication, notifications, and search functionality. This architecture allows Instagram to scale individual services independently, ensuring a smooth user experience even with millions of active users.
Uber: Client-Server Architecture
Uber, a leading ride-sharing platform, employs a client-server architecture. The mobile app acts as the client, handling user requests, location tracking, and ride booking. The server-side infrastructure manages ride matching, payment processing, and driver dispatch. This architecture enables real-time communication between users, drivers, and the backend system.
WhatsApp: Layered Architecture
WhatsApp, a widely used messaging app, utilizes a layered architecture. The presentation layer handles the user interface and interactions, while the application layer manages message processing, encryption, and delivery. The data layer ensures efficient storage and retrieval of messages. This layered architecture allows for scalability and efficient management of messaging functionalities.
Netflix: Event-Driven Architecture
Netflix, a renowned streaming service, relies on an event-driven architecture. Events such as user preferences, playback status, and content availability trigger actions throughout the app. This architecture enables real-time personalization, content recommendations, and seamless streaming experiences.
How To Choose the Best Mobile Application Architecture?
When choosing the best mobile application architecture for your project, several factors should be considered:
Project requirements and objectives: The core business objectives, and the need for mobile application, concerning business operations and vision.
Scalability needs: How many users are expected to use the application, at the same time? Will there be an exponential increase in userbase due to any external factor such as an event, occasion, or launch?
Performance expectations: How will the users interact with the system? What will be the basic features that will be utilized by a typical user?
Development team expertise: How experienced is the mobile app development team? What are their primary USPs and expertise?
Integration with existing systems: Will the mobile app be integrated with an existing system or any third-party system?
Development and Maintenance Costs: What is the budget for the development and maintenance of the application? Is there any specific requirement or expectation?
Time-to-Market: How soon that mobile application is required? Are there any time-bound commitments?
The chosen architecture should align with your project’s time constraints. Some architectures, such as microservices, allow for faster development and deployment, while others may require more upfront planning and development time.
Android & iOS Mobile Application Architecture
Android applications along with iOS apps, typically follow the Model-View-Controller (MVC), Model-View-Presenter (MVP), or Model-View-ViewModel (MVVM) architectural patterns. These patterns help separate concerns and facilitate modular development.
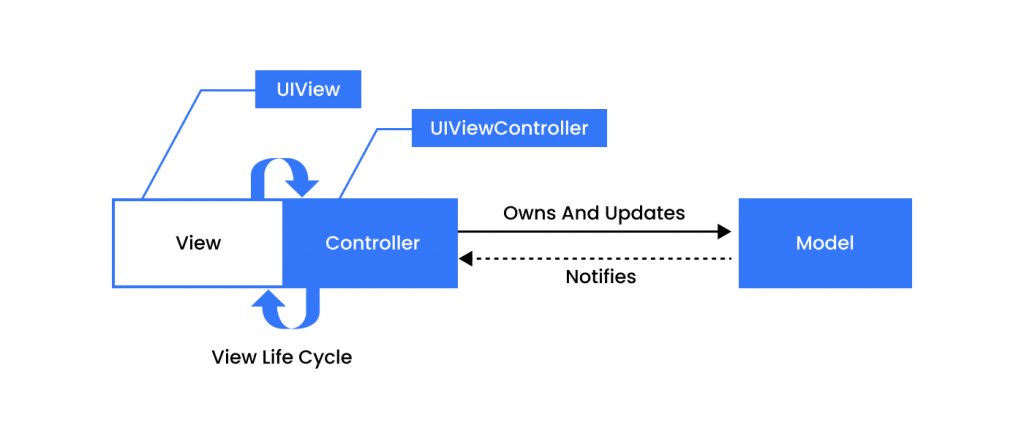
Model-View-Controller (MVC) Architecture:
MVC separates the app into three components: the model (data and business logic), the view (user interface), and the controller (mediates between the model and the view). It promotes code reusability and simplifies testing.

Model-View-Presenter (MVP) Architecture:
MVP separates the app into the model (data and business logic), the view (user interface), and the presenter (mediates between the model and the view). The presenter acts as an intermediary, handling user interactions and updating the view accordingly.
Model-View-ViewModel (MVVM) Architecture:
MVVM separates the app into the model (data and business logic), the view (user interface), and the view model (intermediary between the model and the view). The view model exposes data and commands to the view, enabling data binding and easy synchronization.
Mobile application architecture is a crucial aspect of app development, impacting performance, scalability, and user experience.
Frequently Asked Questions About Mobile Application Architecture
Q1: Why is mobile application architecture important?
Mobile application architecture is crucial as it provides a structured approach to designing and developing mobile apps. It helps ensure the scalability, maintainability, and performance of the application, while also promoting code reusability and modularity. A well-designed architecture enhances the user experience and facilitates future updates and enhancements.
Q2: What are the primary components of mobile application architecture?
Mobile application architecture consists of various components, including the user interface (UI) design, backend services, data storage, networking, and device compatibility. These components work together to deliver a seamless and responsive mobile app experience.
Q3: Which architectural pattern is commonly used for mobile app development?
One commonly used architectural pattern for mobile app development is the Model-View-Controller (MVC) pattern. MVC separates the application logic into three interconnected components: the model (data and business logic), the view (user interface), and the controller (handles user input and updates the model and view). This separation helps in maintaining a clear code structure and improves maintainability.
Q4: How does mobile application architecture impact performance?
Mobile application architecture significantly impacts performance. By following best practices such as optimizing data retrieval, implementing efficient caching mechanisms, and minimizing network requests, a well-designed architecture can ensure fast response times and smooth user interactions, leading to an enhanced user experience.
Q5: What considerations should be made for cross-platform mobile application architecture?
When designing a cross-platform mobile application architecture, it’s important to choose a framework that supports code sharing across multiple platforms. Architectural patterns like Model-View-ViewModel (MVVM) and frameworks such as React Native or Flutter can facilitate code reuse. Additionally, considering platform-specific nuances and optimizing performance for each platform is crucial to deliver a consistent experience
Still undecided about the mobile application architecture for your mobile app? Schedule a no-obligation consulting session with our development team, select the best architecture and framework for your mobile app, and ensure unstoppable success.